Blood of the Werewolf is a hardcore action/platformer video game from Scientifically Proven. I served as the Lead Artist on the project, and was tasked with defining the game's entire visual brand, from the text and logo right down to designing each character and painting every drop of water.
Having designed/created every individual art asset for this game, it's been pretty tough to decide what to feature here. It's been quite the process, so I'm still adding to this as I go, and what's here is more of an overall sampling of all the roles I played in the creation process. Please feel free to contact me to see more or with any questions.
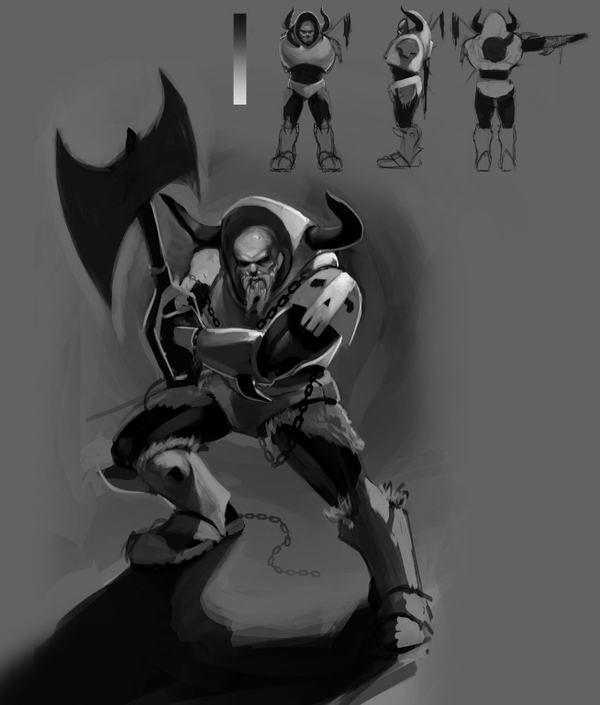
I love designing just about everything, but I'd have to say that my favorite thing to work on is characters. There is just something so incredibly rewarding about coming up with a look and feel to fit a personality and storyline.
I designed all 40+ characters, monsters and bosses for Blood of the Werewolf. It was a great labor of love, and I'm more than happy to share with you a couple of my favorites below.
I did all concept work, portraiture, design, model sheets and model texturing. I did not create the 3D models.
From the very beginning, one of my goals with the environments of Blood of the Werewolf was to make each of them unique and interesting. To do that, each of the levels was hand painted and wasn't made up of tiling pieces. Essentially, each of the levels was it's own giant painting.
This is a zoomed out view of a complete level layout.
This is a view of that same level open in the editor while I worked on it.
Here is an isolated segment of that same level, showing more of the detail. This is what I would paint in Photoshop before placing it into the game world.
I wanted the backgrounds to really convey a unique sense of the world that the game takes place in. Throughout the story of the game, the player learns of a nation torn apart by a great war between monsters and demons of every variety. I wanted each of the areas to give off the impression that they had been pillaged and decimated by years of fighting. Along with the voice-acting and onscreen action of the game, I wanted the world itself to play a part in the narrative. I wanted the levels to work together to help tell the story.
In addition to the solid painting that served as the main backdrop, the game world was comprised of a great deal of moving parallax pieces and animations. 2D animated assets like burning torches and falling leaves littered the landscape, while other large assets would be scrolling by in the distance, such as forests full of trees, forgotten underground caverns, and eerie graveyard hills.
To create the art for the level, I would work heavily in the game engine, moving back and forth constantly between using the editor and creating content in Photoshop.
This screenshot marks the beginning of the process for me. I would be given a grey box level design and work with the designers to decide the theme and mood of each level. From there I would set up the initial files and bring them into Photoshop to work some magic on them.
This is an a shot of that same layout above with a fresh coat of that Photoshop magic I was talking about earlier. The black shapes throughout the image denote where the 3D geometry would be laid.
A newer edition to the game was an endless mode, where players will go through an infinite number of randomly generated rooms until they run out of health. For this mode, I created a modular set of "room" pieces that were set up in a way so that they were able to tile with one another seamlessly. This would keep locations feeling fresh and interesting, while still allowing for the game to dynamically evolve as the player continued forward.
I wanted the interface for the game to maintain the worn, classic feel that the in-game world had. Taking cues from the worn and weathered world, I added skeuomorphic elements to the design so that the interface would convey the feeling that it really belonged in this world. Menus, frames and buttons all had a heavily-used feeling to them, featuring all sorts of wear and tear like scratches and dents and looking like they had been forged of soft metals like pewter.
A shot showing the options being tweaked in the main menu. The background features animated grass, cattails and stars, while silhouetted bats will periodically take flight past the moon.
An important aspect of the game is collection and speedrunning. With this in mind, I designed the level select screen to show all of the information that the player might be looking to improve on in an organized fashion. All collectibles are represented as well as character deaths and level completion time, coaxing the player to try again to get even better results and rank higher on the leaderboards.
Another menu frame showing some of the Achievement icons that I got to design for the Xbox versions of the game.
The inventory screen shows the player what has been collected and unlocked so far. Within the pewter frame, the menu exists atop a pool of blood. As the cursor is moved around, the blood will ripple, adding a nice subtle animated effect to the menu to keep it visually interesting without being distracting.
Starting with sketches and color roughs, I storyboarded each cutscene to detail how each shot would play out in a scene. In order for them to be animated, each of the scenes below were fully rendered illustrations that contained each individual piece on a separate layer.
Here is a sneak peak at the opening cutscene during the intro for the game!
These are a few examples of some of the promotional art I worked on for the game. These have been used as the cover for the game and for advertising, press releases, assets for websites such as Gamestop and GOG.com, and console-specific stores.
This was actually the first cover that I created for the game. Intended to be an homage to both classic horror movies and classic Nintendo box art, this was a more action-packed cover variation.
This is the painting I did for the main cover/promo art for Blood of the Werewolf.
For their digital game distribution site, GameStop had me create a few various site background layouts for them. As part of a promotion, they cycled through various backgrounds, so I worked alongside their web team to create specialized assets that they could use for ads on the site.
Along with website assets, I also created individualized assets for various retailers and console spaces. Below are a few examples of banners that were created to be used in stores for Xbox, Playstation and various other digital retailers.
For more information, screenshots, trailers and purchases click below