Emulator Interface
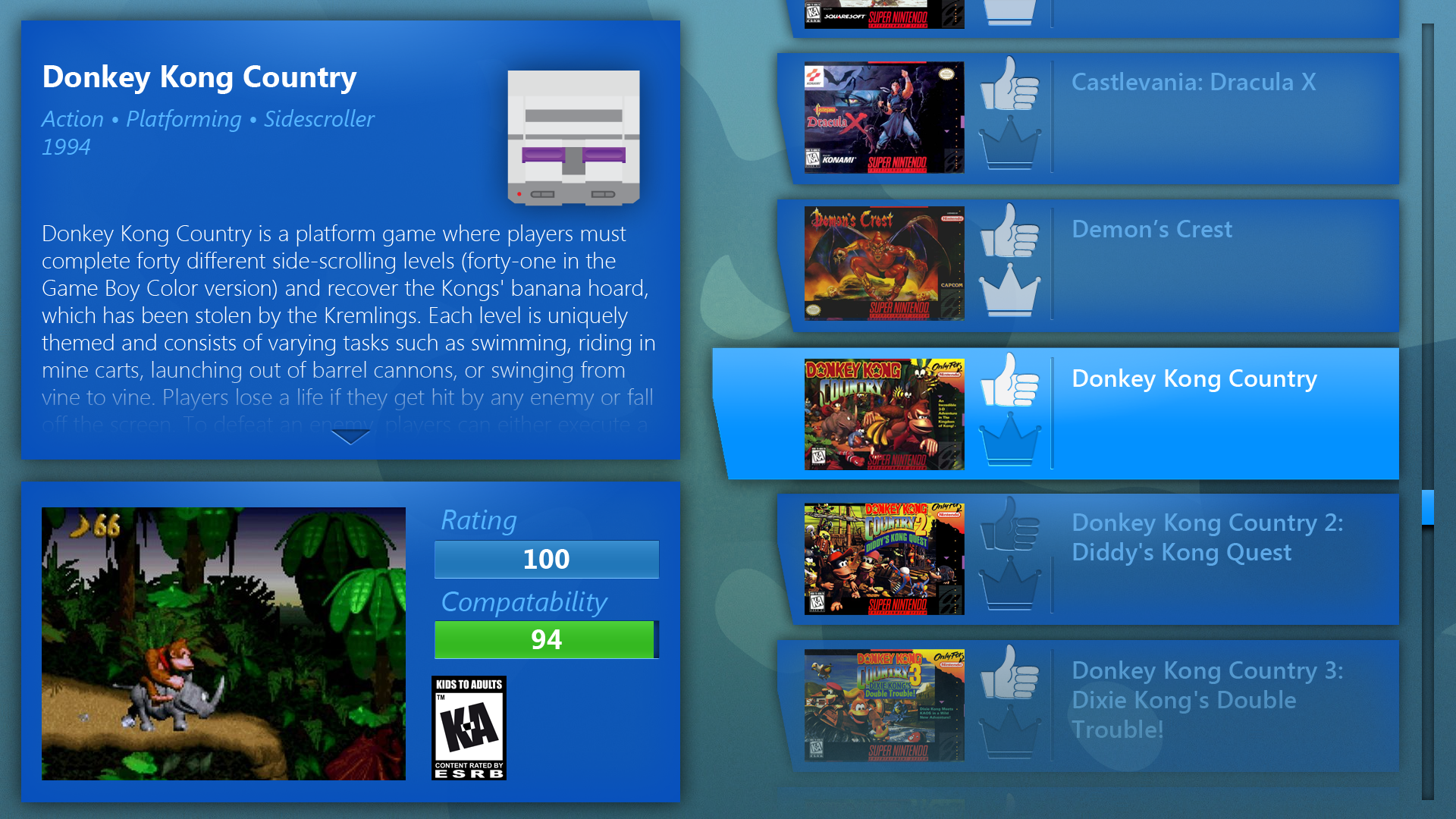
This is a shot of the interface in action with the user selecting a Super Nintendo game.
This was a project I worked on with a programmer colleague of mine on and off for a few months. For years, emulators have given gamers a way to play backups of older video games on their computers. The easy access to enormous libraries of games has been great, but we noticed that every system required a new emulator and a new interface. Our goal was to create a system that would compile emulators for all of our favorite systems and house them all within a singular, streamlined user interface so that users could hop between different games and systems seamlessly.
Wanting to create a console-like experience, the interface was designed to work with the standard keyboard and mouse, but it was also designed to be simple to use with any sort of gamepad. This was something I had to keep in mind when creating the menu flow and the overall look and feel of the interface, since some gamepads could have less buttons than others. Ease of use was a huge priority, along with creating a clean, modern look for the menus.
Along with creating and designing all of the graphical assets and layouts for the interface, I also created custom icons to represent the systems that were being emulated, which turned out to be a fun project on its own!
Here are a few of the icons I created to represent the different systems present in the interface.